Data Layers in Google Tag Manager – Introduction
Google Tag Manager (GTM) is a powerful tool for managing and deploying marketing and analytics tags on your website. One of the key concepts in GTM is the data layer, which acts as a bridge between your website and GTM, allowing you to pass information from your site to GTM tags in a structured manner. This article delves deep into the concept of the data layer, its importance, and how to implement it effectively with examples and syntax.
Table of Contents
What is a Data Layer?
A data layer is a JavaScript object that holds and organizes information that you want to send to Google Tag Manager. It acts as a central repository for structured data, enabling you to manage data more efficiently and implement tags more easily. By using a data layer, you can keep your website’s presentation layer (HTML/CSS) separate from its data collection layer, leading to cleaner, more maintainable code.
Importance of the Data Layer
- Separation of Concerns: The data layer separates the website’s content and design from the data collection logic. This separation simplifies maintenance and reduces the risk of errors.
- Consistency: By standardizing the way data is passed to GTM, the data layer ensures that the data collected is consistent and accurate.
- Flexibility: The data layer allows you to add, modify, or remove tags without altering the website’s core code. This flexibility speeds up deployment and testing processes.
- Debugging and Testing: A well-structured data layer makes it easier to debug and test tags, ensuring that they fire correctly and collect the intended data.
Implementing a Data Layer
Basic Syntax
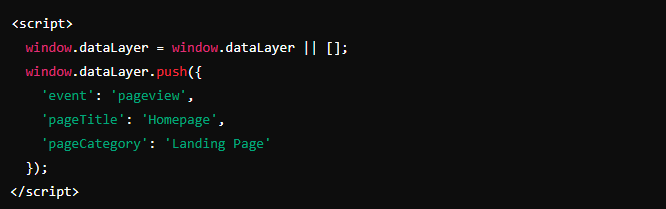
The data layer is implemented as a JavaScript object that can be pushed with key-value pairs. Here’s a basic example of a data layer:

In this example:
window.dataLayer = window.dataLayer || [];ensures that the data layer array is initialized.window.dataLayer.push()method is used to push an object containing key-value pairs into the data layer.
Common Use Cases
Pageview Tracking

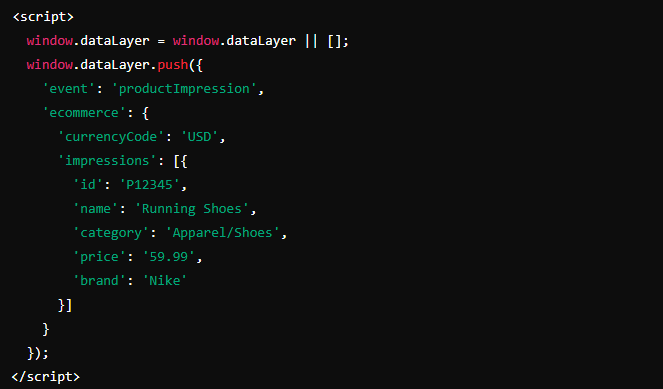
E-commerce Tracking
For an e-commerce site, you might want to push product details, transaction data, and user actions to the data layer:

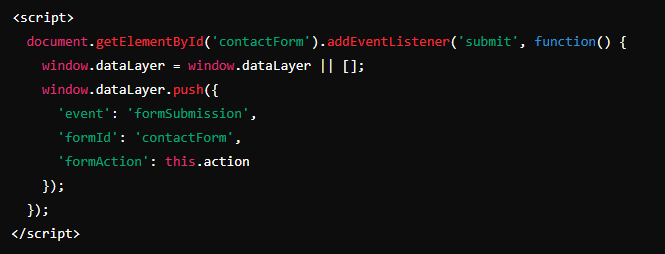
Form Submission Tracking

Advanced Data Layer Techniques
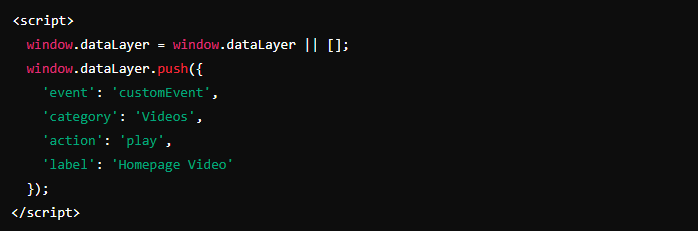
Using Custom Events
Custom events can be pushed to the data layer to trigger specific actions in GTM:

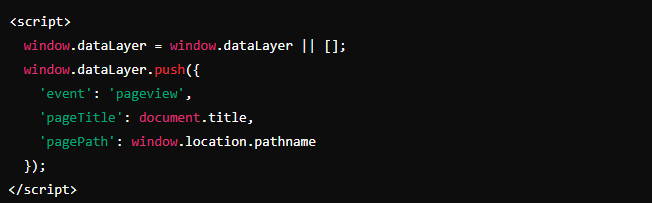
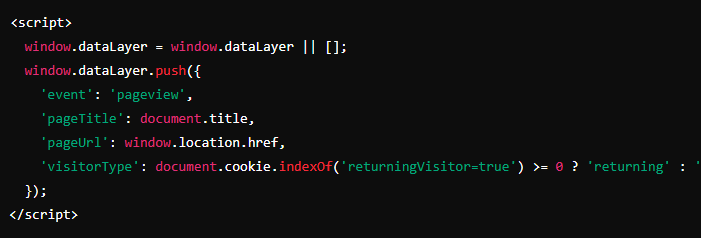
Dynamic Data Layer Values
You can dynamically populate the data layer with values from the webpage:

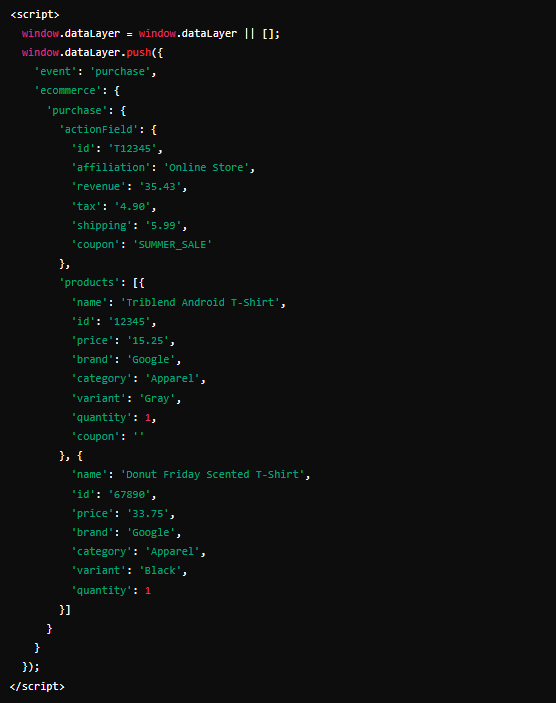
E-commerce Tracking with Google Analytics
For enhanced e-commerce tracking, you can push detailed transaction and product data:

Best Practices for Data Layer Implementation
Consistency in Naming Conventions
Use consistent and descriptive names for keys in the data layer to avoid confusion and ensure clarity. For example, use eventCategory and eventAction instead of generic names like category and action.
Minimize Data Layer Size
Avoid pushing unnecessary data to the data layer. Keep it lean by only including the information needed for your tags and triggers.
Collaboration with Developers
Work closely with your development team to implement and maintain the data layer. Developers can help ensure that the necessary data is available and correctly formatted.
Documentation
Document the data layer structure and any changes made to it. This documentation will be invaluable for future troubleshooting and onboarding new team members.
Version Control
Use version control for your GTM container and data layer scripts. This practice ensures that you can track changes, revert to previous versions if needed, and collaborate effectively with your team.
Debugging and Testing
Using GTM Preview Mode
GTM provides a preview mode that allows you to test your tags and data layer implementations in a sandbox environment before publishing them live. This mode shows you which tags fire on a page, the triggers that caused them to fire, and the values of variables at the time of firing.
Browser Developer Tools
Browser developer tools can be used to inspect the data layer and debug any issues. You can view the current state of the data layer by typing dataLayer in the console.
Common Debugging Scenarios
- Tag Not Firing: Ensure that the trigger conditions are met and that the data layer values are correct.
- Incorrect Data: Check for typos or incorrect variable names in the data layer push.
- Data Layer Push Order: Ensure that data layer pushes happen before tags are fired. The order of execution is crucial.
Real-World Examples
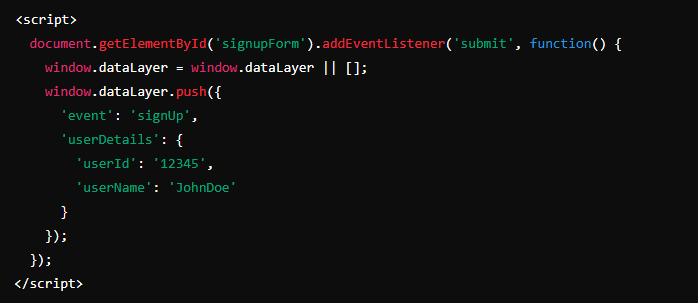
Example 1: Tracking User Sign-ups
Suppose you want to track user sign-ups on your website. Here’s how you can implement the data layer for this scenario:

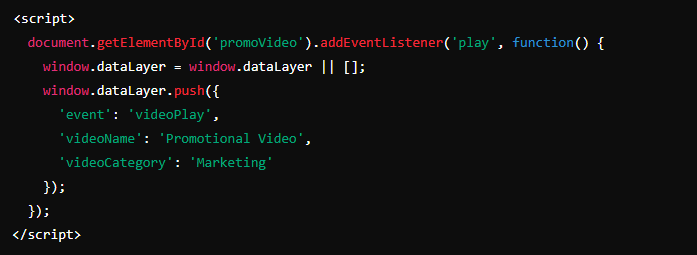
Example 2: Tracking Video Engagement
If you want to track when users play a video on your site, you can push an event to the data layer:

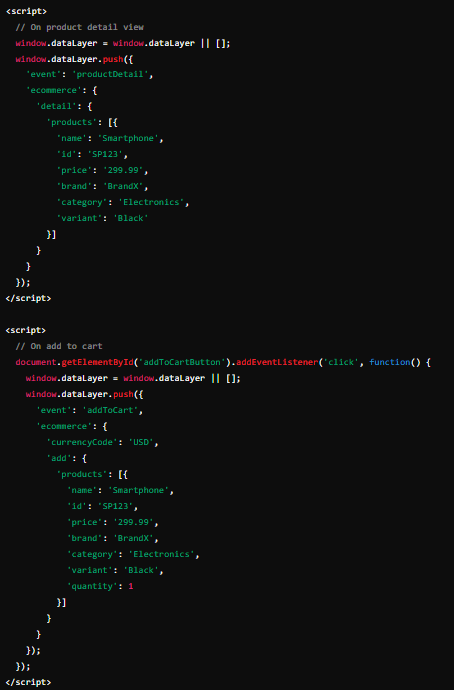
Example 3: Enhanced E-commerce Tracking
For an online store, detailed product interaction data can be pushed to the data layer:

Conclusion
The data layer in Google Tag Manager is an essential tool for managing and organizing the data you want to collect from your website. It provides a structured and consistent way to pass information to GTM, ensuring accuracy and flexibility in your tagging strategy. By understanding and implementing the data layer effectively, you can enhance your data collection capabilities and streamline your tag management processes.
Key Takeaways
- Separation of Concerns: The data layer separates the website’s presentation layer (HTML/CSS) from its data collection layer, leading to cleaner, more maintainable code.
- Consistency and Accuracy: The data layer ensures that the data collected is consistent and accurate across different pages and interactions on your website.
- Flexibility: The data layer allows for easy addition, modification, or removal of tags without altering the core website code, speeding up deployment and testing processes.
- Structured Data: By using a data layer, you can pass structured data to GTM, which makes it easier to manage and utilize the information for analytics and marketing purposes.
- Custom Events: The data layer can be used to push custom events, enabling you to track specific user interactions beyond standard pageviews and clicks.
- Dynamic Values: The data layer supports dynamic values, allowing you to capture real-time data such as user actions, page titles, URLs, and other relevant information.
- Enhanced E-commerce Tracking: The data layer is crucial for implementing detailed e-commerce tracking, capturing product impressions, clicks, and purchase data.
- Debugging and Testing: GTM’s preview mode and browser developer tools make it easier to debug and test your data layer implementations, ensuring tags fire correctly and collect the intended data.
- Best Practices: Consistent naming conventions, minimizing data layer size, collaborating with developers, documenting changes, and using version control are essential practices for effective data layer management.
- Collaboration: Successful implementation of the data layer requires collaboration between marketers, analysts, and developers to ensure that the necessary data is available, correctly formatted, and properly utilized.
FAQs
- What is a data layer in Google Tag Manager?
- Answer: A data layer is a JavaScript object that holds and organizes information you want to send to Google Tag Manager. It acts as a central repository for structured data, enabling efficient data management and tag implementation.
- Why is using a data layer important?
- Answer: Using a data layer ensures consistency, accuracy, and separation of concerns in your data collection process. It allows for flexible tag management and helps maintain clean, maintainable code on your website.
- How do you initialize a data layer?
- Answer: You initialize a data layer by creating a JavaScript array called
dataLayerand using thepushmethod to add key-value pairs. For example:javascript code<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event': 'pageview', 'pageTitle': 'Homepage' }); </script>
- Answer: You initialize a data layer by creating a JavaScript array called
- What are some common use cases for a data layer?
- Answer: Common use cases include tracking pageviews, e-commerce interactions (product impressions, add to cart, purchases), form submissions, custom events (like video plays), and dynamic values (like user types or session details).
- How do you push data to the data layer dynamically?
- Answer: You can push data dynamically by using JavaScript to capture real-time values and push them to the data layer. For example:javascript code
<script> window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'event': 'pageview', 'pageTitle': document.title, 'pageUrl': window.location.href }); </script>
- Answer: You can push data dynamically by using JavaScript to capture real-time values and push them to the data layer. For example:javascript code
- What is the role of custom events in the data layer?
- Answer: Custom events allow you to track specific user interactions that are not covered by standard tags. By pushing custom events to the data layer, you can trigger tags in GTM based on these interactions. For example:javascript code
window.dataLayer.push({ 'event': 'customEvent', 'category': 'Videos', 'action': 'play', 'label': 'Homepage Video' });
- Answer: Custom events allow you to track specific user interactions that are not covered by standard tags. By pushing custom events to the data layer, you can trigger tags in GTM based on these interactions. For example:javascript code
- How can you debug issues with the data layer?
- Answer: You can debug issues by using GTM’s Preview and Debug mode, which shows you the data layer contents and the tags that fire. Additionally, you can use browser developer tools to inspect the
dataLayerobject and check for correct data pushes.
- Answer: You can debug issues by using GTM’s Preview and Debug mode, which shows you the data layer contents and the tags that fire. Additionally, you can use browser developer tools to inspect the
- What are best practices for naming conventions in the data layer?
- Answer: Use clear, descriptive, and consistent names for keys in the data layer. Avoid generic names and prefer specific terms that reflect the data’s purpose. For example, use
eventCategory,eventAction, andeventLabelfor event tracking.
- Answer: Use clear, descriptive, and consistent names for keys in the data layer. Avoid generic names and prefer specific terms that reflect the data’s purpose. For example, use
- How do you implement enhanced e-commerce tracking with the data layer?
- Answer: Enhanced e-commerce tracking involves pushing detailed product and transaction data to the data layer at various stages of the purchase funnel. For example:javascript code
window.dataLayer.push({ 'event': 'purchase', 'ecommerce': { 'purchase': { 'actionField': { 'id': 'T12345', 'affiliation': 'Online Store', 'revenue': '35.43' }, 'products': [{ 'name': 'Product Name', 'id': 'P12345', 'price': '29.99', 'brand': 'Brand Name' }] } } });
- Answer: Enhanced e-commerce tracking involves pushing detailed product and transaction data to the data layer at various stages of the purchase funnel. For example:javascript code
- How do you ensure data accuracy and consistency in the data layer?
- Answer: Ensure data accuracy and consistency by:
- Using consistent naming conventions.
- Regularly testing data layer pushes in GTM Preview and Debug mode.
- Collaborating with developers to implement correct data layer pushes.
- Documenting the data layer structure and any changes made to it.
- Using version control to track changes and manage updates.
- Answer: Ensure data accuracy and consistency by: